INDICE INTERNO
righe HTML da inserire all’inizio di ogni capitolo:
![]() qui sopra stacco pagina con img 600×10 senza align
qui sopra stacco pagina con img 600×10 senza align
Indice
Etichetta da mettere col tag id
righe HTML da inserire alla fine di ogni capitolo:
![]() qui sopra stacco pagina con img 600×10 senza align
qui sopra stacco pagina con img 600×10 senza align
Indice dei capitoli e delle pagine di altri argomenti
- 01 – Codici formattazione testo sperimentati
- 02 – occhiello o sottotitolo e 3 modi per inserire i link a PDF in sito di file hosting
- TABLE 01 – a 2 colonne
- TABLE02 – tabella 1 colonna
- TABLE03 – tabella con indice dinamico
- TABLE04 – COLONNE X 2 LIVELLI
- TABLE05 – 3 COLONNE X 6 LIVELLI
- WIDGET01 – indirizzo del lettore
- TOOLTIP01 – foto con legende on hoovering
BOX
- 03 – Box con Table e block posizionato al centro o a destra
- 04 – Box con Table senza block, vari colori
- 05- Scheda di testo formattabile, liste, colori
- 06 – id DA INSERIRE
- …
ALTRI MANUALI con indice interno: PDF, AUDIO, FILMATI CON SONORO, FORMATTAZIONE DEL TESTO
![]() qui sopra stacco pagina con img 600×10 senza align
qui sopra stacco pagina con img 600×10 senza align
Codici formattazione testo sperimentati
Il testo che segue contiene 3 link diversi (conviene mettere in corsivo i link) e mettere un blanc ai lati del link per facilirtare il puntamento.
Il testo può mettersi sotto una foto usando il tag div (vedi avanti).
Può comparire su una sola riga evitando di spezzare il codice in più righe, i ritorni a capo della pagina html in questo caso sembra siano riprodotti nella visualizzazione:
eppure soffia ancora from
Centro Popolare Experia
on Vimeo.
riga intera:
eppure soffia ancora from Centro Popolare Experia on Vimeo .
uso di SPAN: consente di usare l’attributo style
testo dentro tag span
uso di div per mettere syle nelle scritte, ma anche attributi con altre funzioni come title.
NOTA:
il contenuto del TITLE compare sotto il cursore quando si passa sopra la riga di testo anche se non è un link o una immagine.
inizio CAPTION che racchiude il link a zshare.
Nota:
il tag Caption racchiude il link e l’immagine. Quando si usa questo tag l’attributo di allineamento dell’immagine è messo in caption e non dentro img usando l’attributo align=”alignnone”.
vi sono alcuni attributi non impiegati, ma pronti all’uso
fine esempio CAPTION
esempio di tag p con style
post con foto di lancio – testo interno al tag p
questo testo è fuori dal tag p
Testo interno al tag span per cercare di andare sotto l’immagine non ha funzionato. Ho messo NESSUNO come allineamento dell’immagine sovrastante. L’immagine resta allineata a sinistra come il default del testo
foto inserita dentro l’ancora per il lancio di un filmato.

NOTA 1:
l’URL del link al filmato è posto dentro il tag ancora href=”http: Dopo la chiusura della prima parte del tag ancora vi è inserita l’immagine su cui cliccare per andare al filmato, in pratica tutto quanto è inserito fra a e /a, sia un semplice testo, sia una immagine, costituisce il link.
Nota 2
In questo caso non si è usato il caption e quindi l’attributo per l’allineamento si mette dentro il tag img con class=”alignright”:
Il codice di embedding proposto da Vimeo non funziona perchè usa il tag iframe e WP lo cancella (vedi meglio alla fine), occorre quindi fare ricorso ad immagine di lancio, ricavabile dallo stesso filmato Vimeo.
Per ottenere il lancio di filmato a pieno schermo conviene estrarre l’ URL da mettere nel link della foto dai codici di embedding di Vimeo: usare il primo href, quello che contiene la parola player, esempio:
http://player.vimeo.com/video/21488906 anzichè il semplice indirizzo:
http://vimeoDOTcom/21488906
DOT evita qui che venga visualizzato il riquadro Vimeo (vedi le osservazioni sulla prova di embedding col solo indirizzo alla fine di questo post).
Nell’inserire questa immagine si è messo nel tag img l’attributo title: quello che si scrive in questo attributo viene visualizzato al passaggio del cursore sulla immagine (ma anche sui testi e sui link – vedi anche più avanti).
 test interno al tag p per allineare il testo a sinistra ed usare l’attributo style per creare un paragrafo con un font diverso dal resto del post. Si possono fare così didascalie lunghe . Se si vuole evitare che IL TESTO SOTTO IMG RISALGA a fianco della foto occorre attivare come allineamento NONE o NESSUNO nella foto, entro img.
test interno al tag p per allineare il testo a sinistra ed usare l’attributo style per creare un paragrafo con un font diverso dal resto del post. Si possono fare così didascalie lunghe . Se si vuole evitare che IL TESTO SOTTO IMG RISALGA a fianco della foto occorre attivare come allineamento NONE o NESSUNO nella foto, entro img.
Questo testo è fuori dal tag p.
Nota:
Il tag p deve aprirsi sopra e chiudersi sotto la foto se si vuole che il testo della didascalia risalga alla stessa altezza della foto.
Se piace si può allineare il testo del paragrafo a fianco della foto a sinistra quando la foto è a sinistra, a destra quando è a destra.
segue il link dentro l’ancora a (ricordarsi di chiuderla con /a altrimenti scompare): queste parole sono un link: guarda il filmato
Con vimeo sembra non occorrano codici particolari per fare l’embedding, basta il solo indirizzo messo senza ancore o altro. Il filmato scorre dentro una finestra di 600 px: sembra una cosa molto semplice. Proviamo a vedere se resta stabile nei prossimi giorni
Ho provato senza successo ad arricchirlo inserendolo in un div e title che compaia sotto il cursore, ma non ha funzionato (vedi sotto il filmato) quello che segue è l’indirizzo del filmato che, in anteprima, viene visualizzato come immagine
hr / :
fa un ritorno a capo completo e visualizza una riga lunga quanto tutto il frame. Ammette altri parametri, ma alcuni non sono accettati, per esempio size, altri li devo sperimentare.
br clear =”all”:
Non è accettato
serve a creare una ritorno a capo con entrambi i lati liberi, sembra accettato, ma non con i parametri left , right che dovrebbe liberare solo il lato sinistro o destro
Immagine di lancio di filmato su Repubblica generata con Print screen e lo slideshow di Picasa
fissando la larghezza dello show a 800 pixel la freccina viene posta in alto a sx. Prima del printscreen conviene ingrandire la schermata con ctrl+
Nel video del nuovo singolo la ‘cantantessa’ indossa ………poichè l’immagina è larga 600 px, il testo compare sotto di essa, altrimenti comparirebbe a fianco
Immagine di lancio di filmato su Youtube generata con Print screen e lo slideshow di Picasa
eventuale testo sopra l’immagine 02
 eventuale testo accanto all’immagine 03
eventuale testo accanto all’immagine 03
testo posizionato sotto l’immagine con comando br clear all – se non viene cancellato da wordpress
![]() qui sopra stacco pagina con img 600×10 senza align
qui sopra stacco pagina con img 600×10 senza align
02 – occhiello o sottotitolo e 3 modi per inserire i link a PDF in sito di file hosting
Esempio sia di “occhiello” sia di inserimento di un PDF contenuto in un sito di hosting diverso da WordPress. Per questo occhiello è usato il font (corpo): Testata 2 in corsivo e senza grassetto – – si può fare anche a colori – la linea di separazione sottostante è facoltativa
________________________________________________________________
 Hanno anche meno di diciotto anni, hanno quasi riempito il cortile della Camera del Lavoro lasciandosi coinvolgere nell’originale iniziativa del “premio di satira Gelmini sarta subito“, a cui hanno collaborato in vari modi e a vari livelli. Alcuni si sono adoperati per pubblicizzare l’evento con un volantino, altri si sono impegnati nell’organizzazione e nell’accoglienza, altri ancora hanno preparato un video o un discorso ironico per la serata.
Hanno anche meno di diciotto anni, hanno quasi riempito il cortile della Camera del Lavoro lasciandosi coinvolgere nell’originale iniziativa del “premio di satira Gelmini sarta subito“, a cui hanno collaborato in vari modi e a vari livelli. Alcuni si sono adoperati per pubblicizzare l’evento con un volantino, altri si sono impegnati nell’organizzazione e nell’accoglienza, altri ancora hanno preparato un video o un discorso ironico per la serata.
Sono ragazzi del Liceo Spedalieri e del Principe Umberto e sono stati coinvolti dai loro insegnanti . Hanno apprezzato soprattutto il carattere insolito e
INSERIMENTO PDF CON HOSTING SU www.box.net
Inserimento con link nel testo ed apertura in finestra separata
La coppia di parole in grassetto e colore contiene il link titolo articolo Si fa come con qualsiasi link ad un sito. Occorre copiare il codice di link al file PDF depositato in Box.net
Inserimento con link in una icona di lancio in finestra separata
Una variante è quella di creare una icona di lancio creato col PrintScreen (si può usare sempre la stessa icona).
Le modalità sono le stesse di quelle usate per le immagini di lancio dei filmati o delle gallerie su Picasa
Inserimento embedded
una alternativa pesante è questa con i codici di embedding fornita da box.net : il caricamento richiede tempo e l’utente deve scoprire il pulsante in basso a destra per ingrandire la finestra. Si deve usare di rado. La larghezza della finestra si può modificare e porre uguale a 600 e l’altezza a 200.
Inserimento di slideshow su Picasa accanto a filmato su Youtube:
Si può fare solo con le immagini/icone di lancio, dopo averle generate nel post, ricavato l’ultima immagine col PrintScreen, caricate in varie di picasa, caricata nel post ed insritu l’URL link a Youtube. …
Con semplicità, senza pretese di eccellenza o di perfezionismo, quella di ieri sera, al numero 40 di via Crociferi, è stata una serata piacevole e partecipata.
Il paradosso più incredibile: questi docenti, svalutati, irrisi, marginalizzati, dimostrano di saper essere creativi, di avere ancora carisma e forza ![]() trainante. Se non si arrendono, conservano spirito di iniziativa, sanno pensare e proporre cose nuove, i ragazzi li seguono…
trainante. Se non si arrendono, conservano spirito di iniziativa, sanno pensare e proporre cose nuove, i ragazzi li seguono…
Gallerie foto , filmato di apertura della serata, pagina Facebook dell’iniziativa


![]() qui sopra stacco pagina con img 600×10 senza align
qui sopra stacco pagina con img 600×10 senza align
——————————————————————————
03 – Box interno con table e block
sullo stesso argomento:
con BLOCK
ENTRO TABLE con BLOCK senza numeri nel testo – il problema è che gli articoli più vecchi hanno il numero più alto, occorre a meno di non riportarli in ordine inverso
articoli su argo.catania.it
Inizio testo dopo tabella , ottenuto il wrap around del testo con con il comando align=right.
mettendo border=0 spariscono le linee che delimitano le colonne della tabella…
04 – Box interno con table e senza block, vari coloriblock
tentativo di avere dei link inseriti in un riquadro. ma il posizionamento della tabella riquadro nel frame non è risolto ben, devo studiare la parte che riguarda le tabelle e quella dei frame se accettati da wordpress
Sugli argomenti trattati leggi alcuni approfondimenti pubblicati su Argo:
!<— altri colori: grigio bgcolor=”silver” , grigio molto leggero BGCOLOR=”#F1EFE2″ , grigio pesante BGCOLOR=”#D4D0C8″ //–>
|
ENTRO TABLE senza block – numeri nel titolo – articoli su argo.catania.it 01- Il dottor Stranamore a Sigonella |
Inizio testo dopo tabella , ottenuto il wrap arounsd del testo con con il comando align=right. mettendo border=0 spariscono le linee che delimitano le colonne della tabella.
RIPETO IL Testo
Inizio testo dopo tabella , ottenuto il wrap arounsd del testo con con il comando align=right. mettendo border=0 spariscono le linee che delimitano le colonne della tabella. Inizio testo dopo tabella , ottenuto il wrap arounsd del testo con con il comando align=right.
mettendo border=0 spariscono le linee che delimitano le colonne della tabella. Inizio testo dopo tabella , ottenuto il wrap arounsd del testo con con il comando align=right. mettendo border=0 spariscono le linee che delimitano le colonne della tabella.
![]() qui sopra stacco pagina con img 600×10 senza align
qui sopra stacco pagina con img 600×10 senza align
SCHEDA interna con sfondo e testo colorato
1 – testo sottolineato con tag SPAN“.
##### Questa è l’ultima riga che sta sopra il BOX. E’ LA RIGA SOTTO LA QUALE SI INSERISCE IL CODICE HTML DEL BOX #####
BOX
testo centrato con i tag p style – testo interno al tag p
box di testo per Maria Grazia
- primo rigo: per avere le liste inserire il testo fra due tag li ALTRO COLORE:d4d0c8
- secondo rigo di lista, il testo che segue è corsivo- testo in corsivo
Questo è testo generico dentro il box, ma non è inserito fra i 2 codici li delle liste. La lista può riprendere sotto il testo libero, basta rimettere i 2 codici li.
- terzo rigo di lista – testo in corsivo e neretto
- quarto rigo di lista – testo blu
Il testo viene mostrato solo se segue un tag di lista o lo precede senza soluzione di righe vuote.
- La larghezza di default del box si può variare localmente col tag style, come in questo esempio
- si possono cambiare il colore del testo e quello di sfondo,
- Non ricordo se e come si cambia la posizione del box, forse con p, /p, e align
Questa riga di testo è la prima riga sotto il codice HTML del box e risale a fianco dell BOX ==== ==== == ===
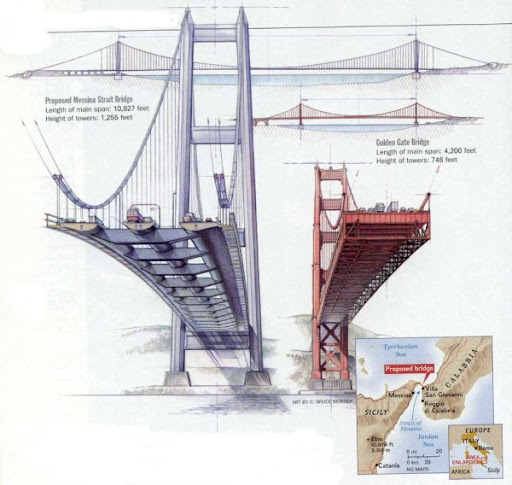
Si esprimono perplessità sulla tensione di lavoro considerata per i fili utilizzati e si mette in guardia circa la possibilità che tutti i fili possano non lavorare allo stesso tasso, per le particolari situazioni in cui vengono a trovarsi sulla sella di appoggio sopra i piloni [ndr la flessione del cavo di sospensione, del diametro di 1,24 m, sulle selle di appoggio causa tensioni molto maggiori sui fili esterni del cavo ].
![]() qui sopra stacco pagina con img 600×10 senza align
qui sopra stacco pagina con img 600×10 senza align
DA INSERIRE NEL MENU
07.02 – Ponte Sullo Stretto -dossier di più capitoli con link interni e ritorno in home o all’indice del dossier Ponte
articoli correalti su argo.catania.it
- Ponte sullo Stretto, i dubbi irrisolti (2) – 11.02.2011
- Ponte sullo Stretto, i dubbi irrisolti (1) – 07.02.2011
- Il Ponte che divide – 17.01.2011
- Ponte sullo Stretto, agli esperti (Calzona) non piace perchè… – 3 settembre 2010
- Ponte sullo Stretto, agli esperti (Michetti) non piace perchè… – 4 settembre 2010
- Il ponte è una chimera, la dismissione dei traghetti è (quasi) realtà – 24 agosto 2010
- Assalto al ponte (che non c’è) – 21 luglio 2010
- I Padrini del Ponte – 15 giugno 2010
Il ponte che divide
17 gennaio 2011
I dubbi irrisolti (1)
I dubbi irrisolti (2)
Se gli articoli precedenti sono pochi si può usare questa veste grafica.
Nota 01:
le righe: “Il ponte che divide”; “17 gennaio 2011”; “I dubbi irrisolti…” etc, e tutto quel che segue sono scritte sotto il codice del box indice e fanno il wrap attorno ad esso (alla sua sinistra, inclusa l’immagine che segue.
 NOTA: IL CODICE DI QUESTA IMMAGINE A SINISTRA È MESSO SOTTO QUELLO DEL BOX, MA ESSA COMPARE PARALLELA AL BOX.
NOTA: IL CODICE DI QUESTA IMMAGINE A SINISTRA È MESSO SOTTO QUELLO DEL BOX, MA ESSA COMPARE PARALLELA AL BOX.
E ANCORA: IL TESTO SCRITTO SOTTO IL CODICE DELL’IMMAGINE FA IL WRAP AROUND SU DI ESSA, ANZI FRA ESSA ED IL BOX L’INDICE.
. . .
Tutto rimodulato dal ministro Fitto che ha assegnato 4 miliardi al solo ponte sullo stretto (ma non doveva essere a totale carico dei privati?) e 2,5 miliardi a Regioni del Nord, mentre per le 29 opere cantierabili sono stati previsti 2,5 miliardi di fondi FAS (disponibili solo dal 2012) che comportano – però – un cofinanziamento regionale di pari importo (non previsto dalla nostra Regione).
torna all’indice generale
torna all’indice del Dossier Ponte
Ponte sullo Stretto, i dubbi irrisolti (1)
7 febbraio 2011
 Grandi titoli, anche se solo per un giorno. Il progetto definitivo del Ponte è stato consegnato alla Società Stretto di Messina. Con l’approvazione del progetto definitivo si potrà procedere alla Dichiarazione di pubblica utilità dell’opera e quindi la SM potrà effettuare gli espropri.
Grandi titoli, anche se solo per un giorno. Il progetto definitivo del Ponte è stato consegnato alla Società Stretto di Messina. Con l’approvazione del progetto definitivo si potrà procedere alla Dichiarazione di pubblica utilità dell’opera e quindi la SM potrà effettuare gli espropri.
Non si conoscono i dettagli del progetto definitivo, ma pare confermi impostazioni tecniche e previsioni di spesa di quello preliminare. Diciamo che questo non ci rassicura per niente, perchè i problemi rimasti irrisolti erano ancora molti e notevoli. Abbiamo già detto dei dubbi espressi dall’ing Michetti e dal prof Calzona. Adesso proviamo a trattare altre argomentazioni.
.. .. ..
…….
….
![]() al progetto di massima. La “coerenza” del comportamento ci stupirà, ma soprattutto potrebbe preoccuparci… A presto, dunque.
al progetto di massima. La “coerenza” del comportamento ci stupirà, ma soprattutto potrebbe preoccuparci… A presto, dunque.
torna all’indice
torna all’indice del Dossier Ponte
07.07.08 scritta rotante ottenuta con immagine .GIF
MINERALI DI SICILIA

L’ARAGONITE (carbonato di calcio) è un minerale abbastanza comune.
La sua origine è sedimentaria e idrotermale. Si rinviene in ottimi cristalli in Spagna, Francia, Usa, ecc… mentre in Italia si trova in Sardegna o in xx sia in masse mammellonari, e in Toscana, e ovviamente in Sicilia, dove si rinviene in . ..
Inserendo il tag class= (left, center …)dovunque nella stringa di immissione dell’immagine, avviene il wrap around. Non occorre specificare le Dimensioni, se sono “giuste” quelle del’immagine di partenza
 Lo ZOLFO è un’elemento abbastanza comune in natura. Anzi, si trova frequentemente in cristalli di dimensioni eccezionali per quanto concerne gli elementi. Pecc…
Lo ZOLFO è un’elemento abbastanza comune in natura. Anzi, si trova frequentemente in cristalli di dimensioni eccezionali per quanto concerne gli elementi. Pecc…si può inserire una scritta rotante, costruita come file gif

LA FLUORITE CaF2 si presenta spesso in xx cubici o ottaedrici spesso di rilevanti dimensioni, di colore bianco, verde, viola, azzurro, rosa e rossi spesso zonati.
In questo paragrafo ho ingrandito il font e fissato l’arial con il tag SPAN STYLE:
span style=”font-family: arial; font-size: medium;
. . . . .
. La Fluorite qui si trova associata a barite lamellare bianca o giallastra, e calcite entro calcari. Esistono comunque cristalli anche di vari colori. . . .

Ecco qui un breve elenco di minerali che si
rinvengono in Sicilia più raramente.
Un solfuro relativamente frequente è la GALENA (solfuro di Piombo), che si rinviene essenzialmente in alcune località dei m. Peloritani. . . .
Questo è un modo per creare una etichetta con un link dentro: inizia col comando a href e termina col comando /a e nel mezzo si mette come “stringa” di link un image src
07.08 FORMATTARE TABLE: 09.04 TABELLA: 2 colonne
Sugli argomenti trattati leggi alcuni approfondimenti pubblicati su Argo: Il dottor Stranamore a Sigonella, Muos, preoccupanti i dati ARPA, Bugie a microonde, Niscemi, tremila in piazza contro il MUOS, Sigonella si espande e Ciancio ci guadagna, Guerre stellari a Sigonella, Sigonella, il Grande Fratello
Inizio testo dopo tabella , cercare di fare fare il wrap arounsd con il comando align
07.08 FORMATTARE TABLE: 09.2.1 Tabella ad 1 colonna
DA INSERIRE NEL MENU
tentativo di avere dei link inseriti in un riquadro.
ma il posizionamento della tabella riquadro nel frame non è risolto ben, devo studiare la parte che riguarda le tabelle e quella dei frame se accettati da wordpress
Sugli argomenti trattati leggi alcuni approfondimenti pubblicati su Argo:
articoli su Argo
Inizio testo dopo tabella , ottenuto il wrap arounsd del testo con con il comando align=right.
i comandi td width=5 creano delle colonne strette ai lati e, mettendo border=0 spariscono le linee che delimitano le colonne della tabella.Così si ottiene ai lati la distanza voluta dal testo del post.
TABLE03 – tabella con indice dinamico
07.08 FORMATTARE TABLE: A Dynamic Table of Contents Script
SVUOTATA
torna all’indice da TABELLA DINAMICA
07.08.03 TABLE: COLONNE X 2 LIVELLI
TABLE05 – 3 COLONNE X 6 LIVELLI
07.08.04 TABLE05: 3 colonne X 6 LIVELLI
WIDGET01 – indirizzo del lettore
07.09 widget: indirizzo del lettore
07.1.3 Link incolonnati senza uso di tabelle
Link incolonnati senza uso di tabelle
vengono allineati a sinistra:
non è possibile fare scorrere il testo ai lati
- Il dottor Stranamore a Sigonella,
- Muos, preoccupanti i dati ARPA,
- Bugie a microonde,
- Niscemi, tremila in piazza contro il MUOS,
- Sigonella si espande e Ciancio ci guadagna,
- Guerre stellari a Sigonella,
- Sigonella,,
- il Grande Fratello.
su tale lista si può usare il comando indenta – seconda icona dopo l’omega – anche ripetuto più volte, esempio
per indentare i testi semplici si usa il tag padding
09.5 Dossier in più pagine con indice nell’articolo – prova
QUesto esempio di codice risolve anche il problema dell’elenco degli Articoli correlati
di Giulio Bilotta – 5 Aprile 2009 – da Antimafia
All’interno del tag table vi sono questi comani di formattazione:
cellpadding varia l’interlinea dentro il riquadro del menù
cellspacing sembra aumentare sia la distanza di inizio della scritta sia l’interlinea
align per assegnare la posiszione della table nella pagina
tr tra i comandi tr e /tr è compresa una riga della tabella
td fra td e /td si mette il link e la relativa etichetta da visualizzare, con i soliti codici di formattazione e con l’eventuale rinvo ad aprire il link in altra pagina
larghezza tabella viene variata in funzione della lunghezza del testo dell’etichetta !! fino ad occupare tutto lo spazio della “pagina”. Quindi la lunghezza delle etichette va mantenuta artificialmente corta, eventualmente ripetendo il link in una secona riga
siciliani di Raffaele Lombardo, governatore della Sicilia e azionista di minoranza ….
Non è facile farlo manualmente, ma il risultato che si ottiene è interessante.
Si può fare un template con excel per inserire i codici ai titoli degli articoli, ma resta comunque una cosa da usare con parsimonia.
091118 -1
Non riesco a staccare l’inizio della riga dentro il riquadro: gli spazi iniziali immessi nella pagina HTML non vengono visualizzati, fors occorre un codice di harda space. In Visualizza sembra vengono immessi, ma poi spariscono e tutto torna senza spazio iniziale. Il fonte del menù viene ridotto in funzione della lunghezza della label, in modo che sia contenuta in una sola riga.
sono da risolvere diverse questioni: 1 – l’aspetto non è esattamente quello di Antimafia, forse per questo li si usa una doppia tabella; 2-lo sfondo sarebbe meglio se fosse bianco per distinguerlo dal resto
.……… Ci sono poi le aziende presenti nel consiglio direttivo dell’Istituto. Anche qui abbondano le società che hanno concorso su fronti opposti ai differenti bandi di gara per il Ponte sullo Stretto. Tra esse, ad esempio, Società Italiana per Condotte d’Acque (nell’ATI general contractor), più SATAP S.p.A.., società autostradale controllata
09.8.77 – prova frames
![]()
TOOLTIP01 – foto con legende on hover
12.0 – prova widget e tooltip
testo da scrivere: didascalia lunga che compare quando si passa su una immagine. Si è ottenuta usando sempre la class big, ma mettendo il testo invece di src di una immagine. In pratica la class big fa in modo che venga visualizzato, insieme all’immagine small quanto contenuto entro lo span oppure entro img. Col doppio span si mantiene la linea della legenda lunga quanto la foto.
Occorre rendere parzialmente trasparente o opaco lo sfondo, ed ingrandire leggermente il font, o cambiarlo “Il sangue verde” di Andrea Segre, con la presenza del regista
“Il sangue verde” di Andrea Segre, con la presenza del regista
![]()
12.0 – prova widget e tooltip
testo da scrivere: didascalia lunga che compare quando si passa su una immagine. Si è ottenuta usando sempre la class big, ma mettendo il testo invece di src di una immagine. In pratica la class big fa in modo che venga visualizzato, insieme all’immagine small quanto contenuto entro lo span oppure entro img. Col doppio span si mantiene la linea della legenda lunga quanto la foto.
Occorre rendere parzialmente trasparente o opaco lo sfondo, ed ingrandire leggermente il font, o cambiarlo “Il sangue verde” di Andrea Segre, con la presenza del regista
“Il sangue verde” di Andrea Segre, con la presenza del regista
![]()
0D FORMATTAZIONE: Indici e schede
articoli correalti su argo.catania.it
![]()
FORMATTAZIONE:testo sottolineato col comando span
FORMATTAZIONE: Testo colorato col tag span.
- completare il trasferimento degli articoli di editing in bozza a pagine private in bozza
- raggruppare per temi ed assegnare a ciascun tema un nuro cardinale, ai temi specifici dei numeri decimali: esempio a 1.00- PDF; 1.1 Hosting ed embeddinng PDF su Mediafire;
- estrarre e separare dalle istruzioni miste i vari temi
- creare un indice interattivo interno, se possibile con i frame come per i corsi html, oppure con i rinvii interni come le news letter di Portable free – vi sono le istruzioni in uno dei manualetti in pdf . Oppure creare una cartella separata
- temi (segue una nuova lista su cui si usato anche il comando indent – seconda icona dopo l’omega. In html si indenta con due tag diversi : blockquote, per le liste numerate, mentre per un semplice testo si usa il tag p (paragrafo) con il parametro padding con relative opzioni – trasferire queste innfo sulla pagina formattazione):
Lista formattata e indentata con lo stile di paragrafo p
In questo elenco di semplice testo il comando indent (l’icona dopo l’omega lo toglie, la successiva lo mette, anche sulle liste numerate) inserisce la formattazione di paragrafo (tag p): con il parametro padding che permette di variare l’indent a piacere(guarda l’html)
01 Immagini, album, slideshow: ImageShack – Bozza
01.01 – Immagini, gallerie, slideshow: IMAGESHACK
01.02 – Immagini, gallerie, slideshow: FLICKR – PICASA etc
01.03 – Slideshow musicale a pieno schermo con YOUTUBE
01.04 – modifica snippet PICASA
03.01 – Musica e parole: Widget musicali con grooveshark e Youtube (i gufi)
FORMATTAZIONE: Inserimento di una scheda col comando BLOCKQUOTE:
Ogni tag blockquote crea un scheda nested
- 00.00 – Grafica, video, gallerie, slideshow
- 1.00 formattazione testi
- 2.00 PDF
- 3.00 Tabelle
- 4.00 Link e riferimenti interattivi interni
- 5.00 musiche
- 6.00 frames
- 7.00 widgets
Si può fare un template con excel per inserire i codici ai titoli degli articoli, ma resta comunque una cosa da usare con parsimonia.
Non riesco a staccare l’inizio della riga dentro il riquadro: gli spazi iniziali immessi nella pagina HTML non vengono visualizzati, fors occorre un codice di harda space. In Visualizza sembra vengono immessi, ma poi spariscono e tutto torna senza spazio iniziale. Il fonte del menù viene ridotto in funzione della lunghezza della label, in modo che sia contenuta in una sola riga.
sono da risolvere diverse questioni: 1 – l’aspetto non è esattamente quello di Antimafia, forse per questo li si usa una doppia tabella; 2-lo sfondo sarebbe meglio se fosse bianco per distinguerlo dal resto
![]()
MECCANISMO PER PAGINA PRECEDENTE PAGINA SEGUENTE
Prec. – Pross.
Link incolonnati senza uso di tabelle
vengono allineati a sinistra:
su tale lista si può usare il comando indenta – seconda icona dopo l’omega – anche ripetuto più volte, esempio
per indentare i testi semplici si usa il tag padding
All’interno del tag table vi sono questi comandi di formattazione:
cellpadding varia l’interlinea dentro il riquadro del menù
cellspacing sembra aumentare sia la distanza di inizio della scritta sia l’interlinea
align per assegnare la posiszione della table nella pagina
tr tra i comandi tr e /tr è compresa una riga della tabella
td fra td e /td si mette il link e la relativa etichetta da visualizzare, con i soliti codici di formattazione e con l’eventuale rinvo ad aprire il link in altra pagina
larghezza tabella viene variata in funzione della lunghezza del testo dell’etichetta !! fino ad occupare tutto lo spazio della “pagina”. Quindi la lunghezza delle etichette va mantenuta artificialmente corta, eventualmente ripetendo il link in una secona riga
+++++++++++++++++++++++++++++






